Cara Memasang Kode Meta Tag Facebook Open Graph yang Benar
Ketika membagikan URL blog di Facebook, URL itu akan diubah menjadi tampilan ringkas atau intisari dari blog tersebut. Didalamnya terdapat komponen-komponen dari blog yang bersangkutan berupa judul, thumbnail (gambar), deskripsi, URL blog, dan nama author. Untuk mendapatkan tampilan ringkas yang sesuai dengan isi blog ketika dibagikan di Facebook, kamu perlu memasang meta tag Facebook Open Graph. Apa sih Facebook Open Graph itu? Bagaimana cara memasang Facebook Open Graph yang baik dan benar agar tampilannya bagus ketika dishare di Facebook? Simak baik-baik ya. Lagi-lagi blog Igniel akan berbagi sedikit informasi mengenai ilmu Facebook.
Apa Itu Facebook Open Graph?
Facebook Open Graph adalah sederetan kode khusus berupa meta tag HTML yang berfungsi membaca komponen-komponen halaman ketika URL dari halaman tersebut dibagikan di Facebook untuk nantinya ditampilkan menjadi konten. Komponen yang ditampilkan berupa judul, thumbnail (gambar), deskripsi, URL blog, dan nama author. Kode Facebook Open Graph ini dapat dipasang di semua platform blog seperti Blogspot, Wordpress, dan lain sebagainya.
Kenapa Harus Memasang Facebook Open Graph?
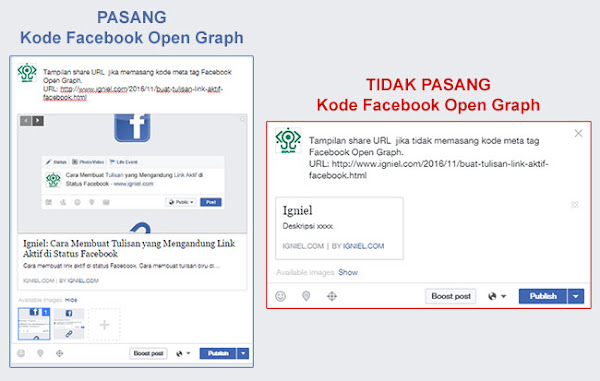
Kamu butuh memasang Facebook Open Graph untuk menarik minat pengunjung. Dia akan membuat intisari blog kamu terlihat lebih cantik ketika dibagikan ke dinding Facebook (social media share). Tanpanya adanya kode ini, Facebook tidak akan mampu menampilkan intisari blog kamu dengan benar. Dijamin deh, pengunjung tidak akan tertarik ketika menemukan konten seperti ini. Berikut perbandingan antara blog yang memasang dan tidak memasang kode Facebook Open Graph.
Daftar Kode Facebook Open Graph
Berdasarkan dokumen developers Facebook yang ada di Webmaster, ada 5 kode inti yang harus kamu pasang. Saya jelaskan satu-satu ya berdasarkan hasil translate dari page tersebut. Tidak 100% translate sih, saya ambil kesimpulannya saja.
og:url URL canonical dari blog kamu.
og:title Judul dari artikel.
og:description Ringkasan dari isi artikel, biasanya terdiri dari 2 sampai 4 kalimat. Ditampilkan dibawah judul dari post Facebook.
og:image Gambar atau thumbnail. Biasanya diambil dari gambar pertama yang ada di dalam artikel.
fb:admins Nama author. Berupa sebuah URL yang dapat di-klik untuk menuju ke profil Facebook dari author bersangkutan.
Ada juga beberapa kode meta tag opsional yang dapat dipasang. Kode lengkapnya ada di bawah ini, termasuk cara pasangnya.
Cara Memasang Facebook Open Graph di Blog
Kita masuk ke bagian inti dari tutorial Facebook kali ini. Jangan ada langkah yang terlewat agar hasilnya maksimal.
Masuk ke bagian Template >> Edit HTML
Cari kode </head>. Untuk memudahkan mencari kode tersebut, gunakan CTRL + F.
Masukkan kode berikut sebelum / diatas </head>
<!-- [ Facebook Open Graph Meta Tag by igniel.com ] --> <b:if cond='data:blog.url == data:blog.homepageUrl'> <b:if cond='data:blog.pageType == "item"'> <b:if cond='data:blog.pageType == "static_page"'> <b:if cond='data:blog.url'> <meta expr:content='data:blog.url' property='og:url'/> </b:if> <meta expr:content='data:blog.title' property='og:site_name'/> <b:if cond='data:blog.pageName'> <meta expr:content='data:blog.pageName' property='og:title'/> </b:if></b:if></b:if></b:if> <meta content='blog' property='og:type'/> <b:if cond='data:blog.postImageUrl'> <meta expr:content='data:blog.postImageUrl' property='og:image'/> <b:else/> <b:if cond='data:blog.postImageThumbnailUrl'> <meta expr:content='data:blog.postThumbnailUrl' property='og:image'/> <b:else/> <meta content='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgNnAL8Cm9xepNHhJXue45tyGW3XXcPJG2viMGtpVTR8bjt07hA2_r2U_ac_1K__nkuFYOAgZI3ZBLA5723eR86IGb9JUyAQChvXovVB2Ro6BvHomGx-ntd3_udF4jYrv3M8qAxgu0gKlfH/s1600/ignielcom.png' property='og:image'/> </b:if></b:if> <b:if cond='data:blog.metaDescription'> <meta expr:content='data:blog.metaDescription' property='og:description'/> <b:else/> <meta expr:content='data:post.snippet' property='og:description'/> </b:if> <meta expr:content='data:blog.title' property='og:site_name'/> <meta content='https://www.facebook.com/106660612706164' property='article:author'/> <meta content='https://www.facebook.com/106660612706164' property='article:publisher'/> <meta content='106660612706164' property='fb:admins'/> <meta content='1804789006468790' property='fb:app_id'/> <meta content='en_US' property='og:locale'/> <meta content='en_GB' property='og:locale:alternate'/> <meta content='id_ID' property='og:locale:alternate'/>
PENJELASAN
Jika kamu membagikan URL artikel tunggal misalnya http://www.igniel.com/2017/01/cara-pasang-facebook-open-graph-baik-benar.html, secara otomatis gambar akan diambil dari artikel tersebut. Tapi jika kamu membagikan URL blog seperti http://www.igniel.com, maka yang muncul adalah gambar yang harus kamu tentukan sendiri. Ganti https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgNnAL8Cm9xepNHhJXue45tyGW3XXcPJG2viMGtpVTR8bjt07hA2_r2U_ac_1K__nkuFYOAgZI3ZBLA5723eR86IGb9JUyAQChvXovVB2Ro6BvHomGx-ntd3_udF4jYrv3M8qAxgu0gKlfH/s1600/ignielcom.png dengan URL gambar favicon / icon blog.
Ganti 106660612706164 dengan ID atau username profil pribadi Facebook, atau Fanspage juga bisa. Saran saya, pakailah ID karena dia bersifat tetap. Sedangkan username dapat diubah. Siapa tahu kamu ganti username, tapi lupa mengedit meta tagnya di blog. Kan berabe juga.
Ganti 1804789006468790 dengan ID dari aplikasi Facebook kamu. Belum pernah bikin, atau malah belum pernah denger tentang aplikasi Facebook ini? Nggak apa-apa, skip aja. Hapus deretan kode
<meta content='1804789006468790' property='fb:app_id'/>. Nggak bakal kenapa-kenapa kok kalaupun dihapus.
Begini tampilan akhir jika kamu berhasil memasang kodenya.
Kenapa Gambar Saya Tidak Muncul?
Jika kamu merasa sudah menulis kode diatas dengan benar tapi gambar tidak muncul, kemungkinan besar resolusi gambarnya kurang besar. Facebook mengharuskan ukuran minimal 200 x 200 pixels. Edit lagi ya artikelnya. Buat gambarnya sesuai ketentuan Facebook.
Semua Sudah Benar. Kenapa Hasil Share di Facebook Masih Tidak Sesuai?
Itu karena Facebook butuh waktu untuk membaca ulang struktur blog kamu. Untuk cara cepatnya, ikuti langkah berikut.
Masuk ke Sharing Debugger
Masukkan URL blog atau URL artikel tunggal.
Klik kotak Debug
Klik kotak Scrape Again.
Begini tampilan akhir jika kamu berhasil memasang kodenya.
Kenapa Gambar Saya Tidak Muncul?
Jika kamu merasa sudah menulis kode diatas dengan benar tapi gambar tidak muncul, kemungkinan besar resolusi gambarnya kurang besar. Facebook mengharuskan ukuran minimal 200 x 200 pixels. Edit lagi ya artikelnya. Buat gambarnya sesuai ketentuan Facebook.
Semua Sudah Benar. Kenapa Hasil Share di Facebook Masih Tidak Sesuai?
Itu karena Facebook butuh waktu untuk membaca ulang struktur blog kamu. Untuk cara cepatnya, ikuti langkah berikut.
Masuk ke Sharing Debugger
Masukkan URL blog atau URL artikel tunggal.
Klik kotak Debug
Klik kotak Scrape Again.




Post a Comment